에듀사이버평생교육원에서 올인원 자격증 취득!



언제 어디서나
모바일 수강!

1대1
담당자 매칭!

학습교안
무료제공!
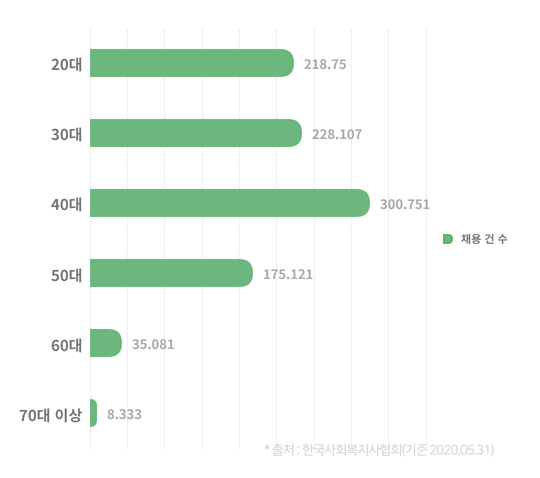
연령제한 없는 자격증, 취업에 강하다.
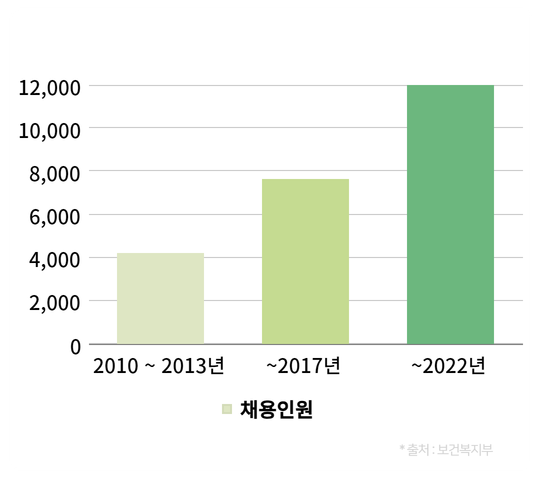
저출산, 고령화 시대 안정적이고 확실한 노후대비 지금 준비하자!

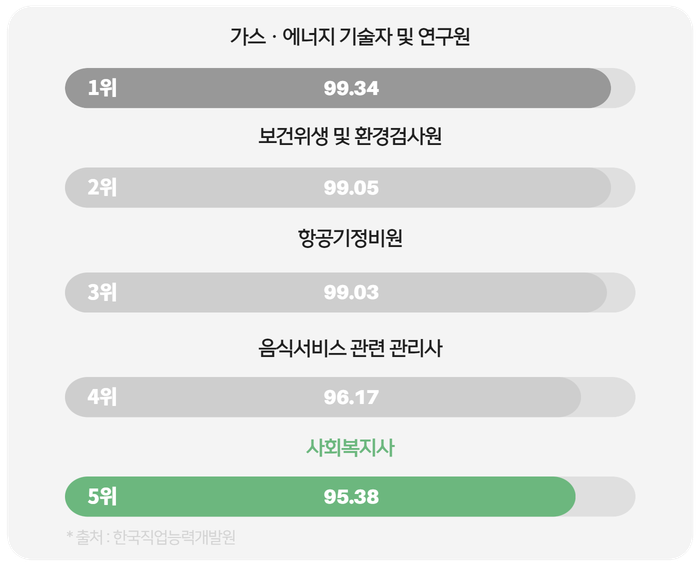
현재와 비교하여 전망 좋은 직업 순위

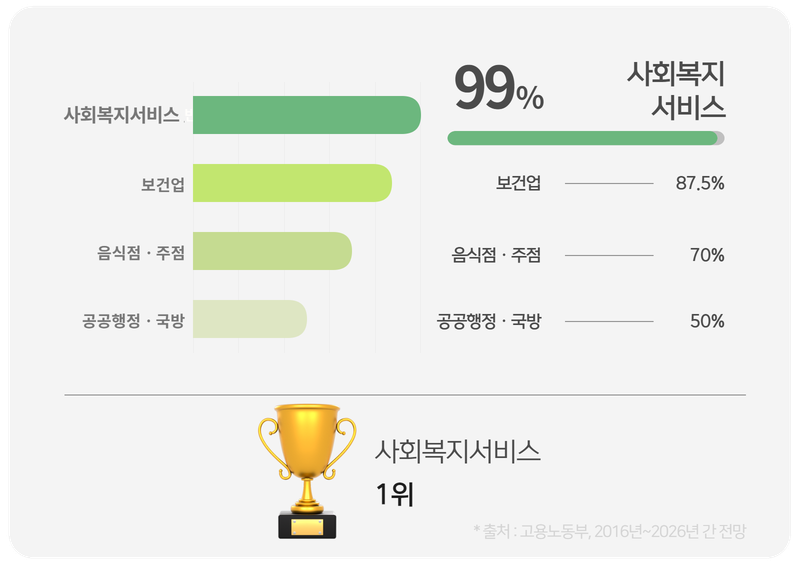
취업자 증가 상위 10대 산업







에듀사이버 수강생만이 갖는 더욱 특별한 혜택!
정확한 학습설계부터 자격증 취득, 재취업의 그 순간까지 에듀사이버 평생교육원이 함께합니다!
저렴한 수강료,
높은 이수율
전문 담당자
1:1 매칭 관리
실시간 원격지원
서비스 제공
학습교안
무료제공
모바일 어플
수강 서비스
전 학사일정 sms
알림 서비스
학습자별
맞춤학습설계 제공
지인 소개시
상품권 증정
현재 직접 수강을 하고 있는 학생들의 후기를들어보세요!



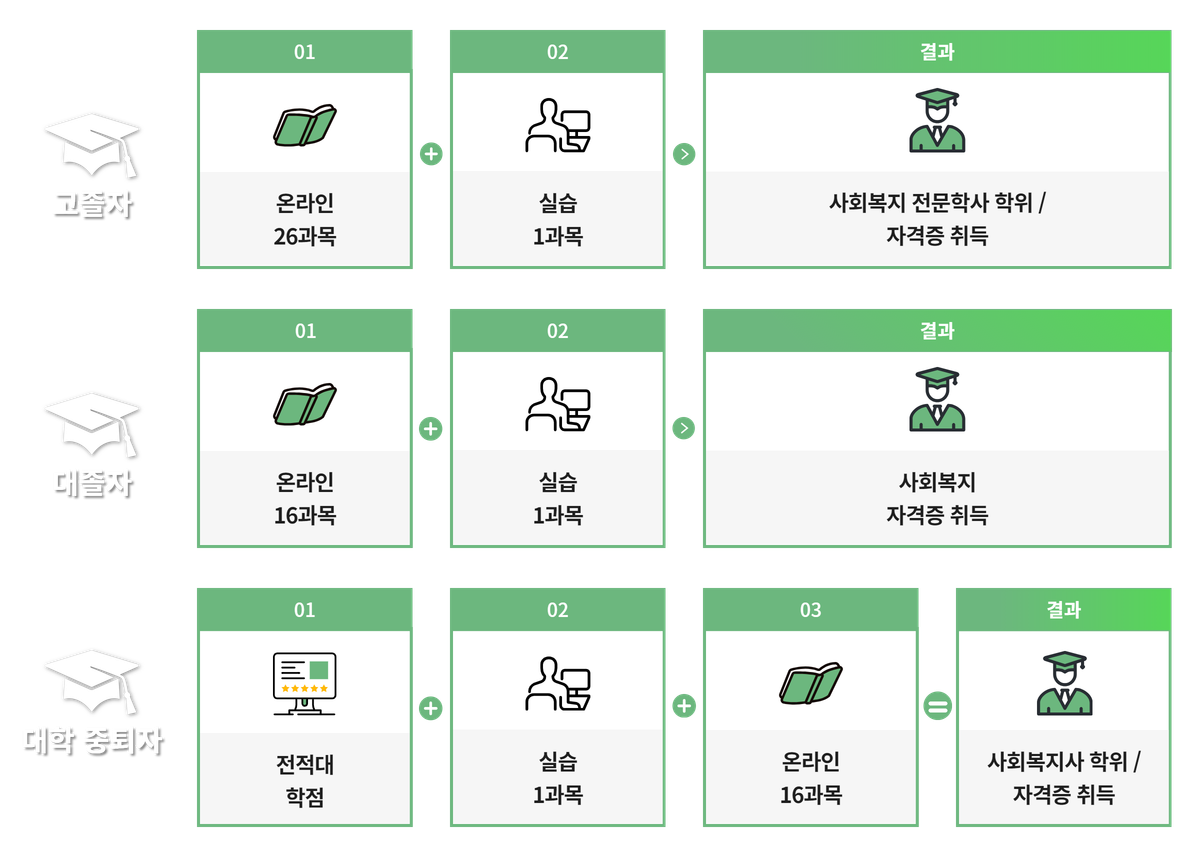
이수과목 및 학력별 자격증 취득조건!


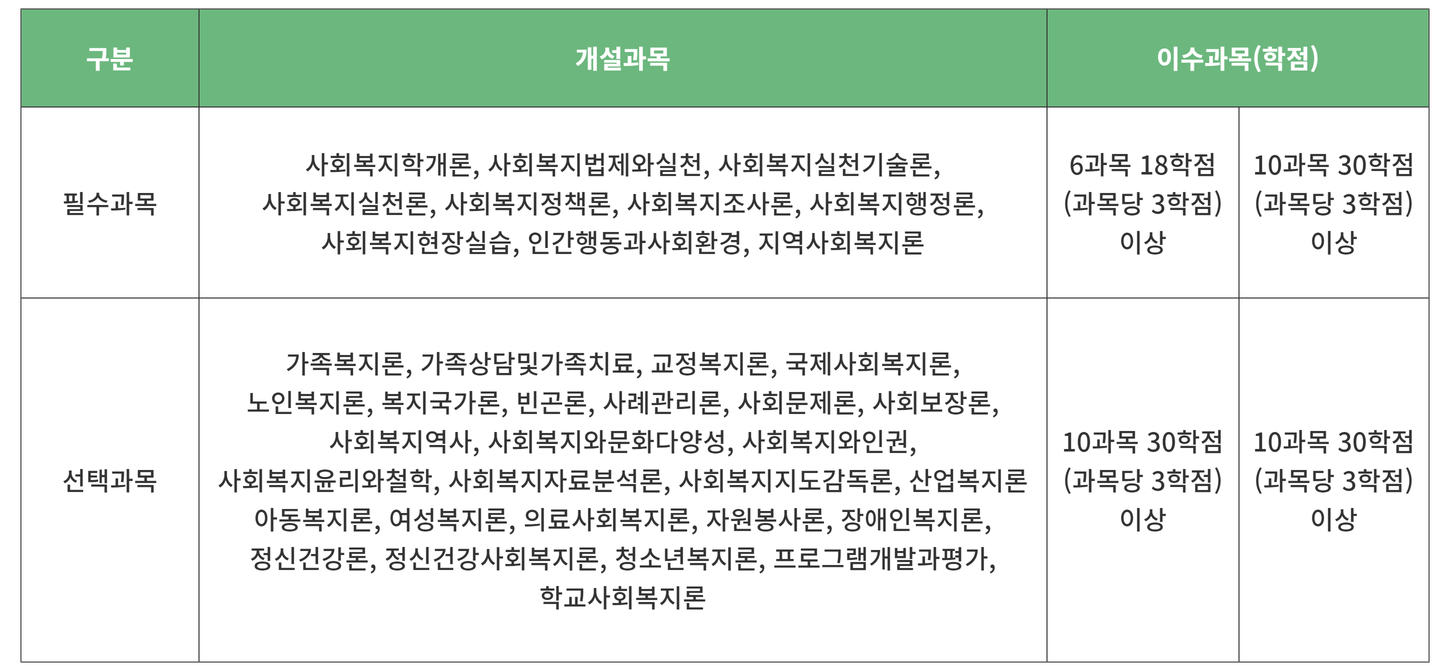
사회복지사 2급 자격증 이수과목!


[ 더 이상 고민하지 마세요! ]

당신의 길잡이가 되어드리겠습니다.